FormBackend is a service that makes it easy to collect submissions from your HTML forms. This makes us an ideal companion when it comes to static site generators.
In this post we’ll take a look at how to add a contact form to a Framer static site. Here’s an example form that we’ve created: https://formbackend.framer.website. If you click the “Remix this Form” you can get a copy of it in your account and go from there.
This is based on the BaseForm component from here https://framer.components.io/
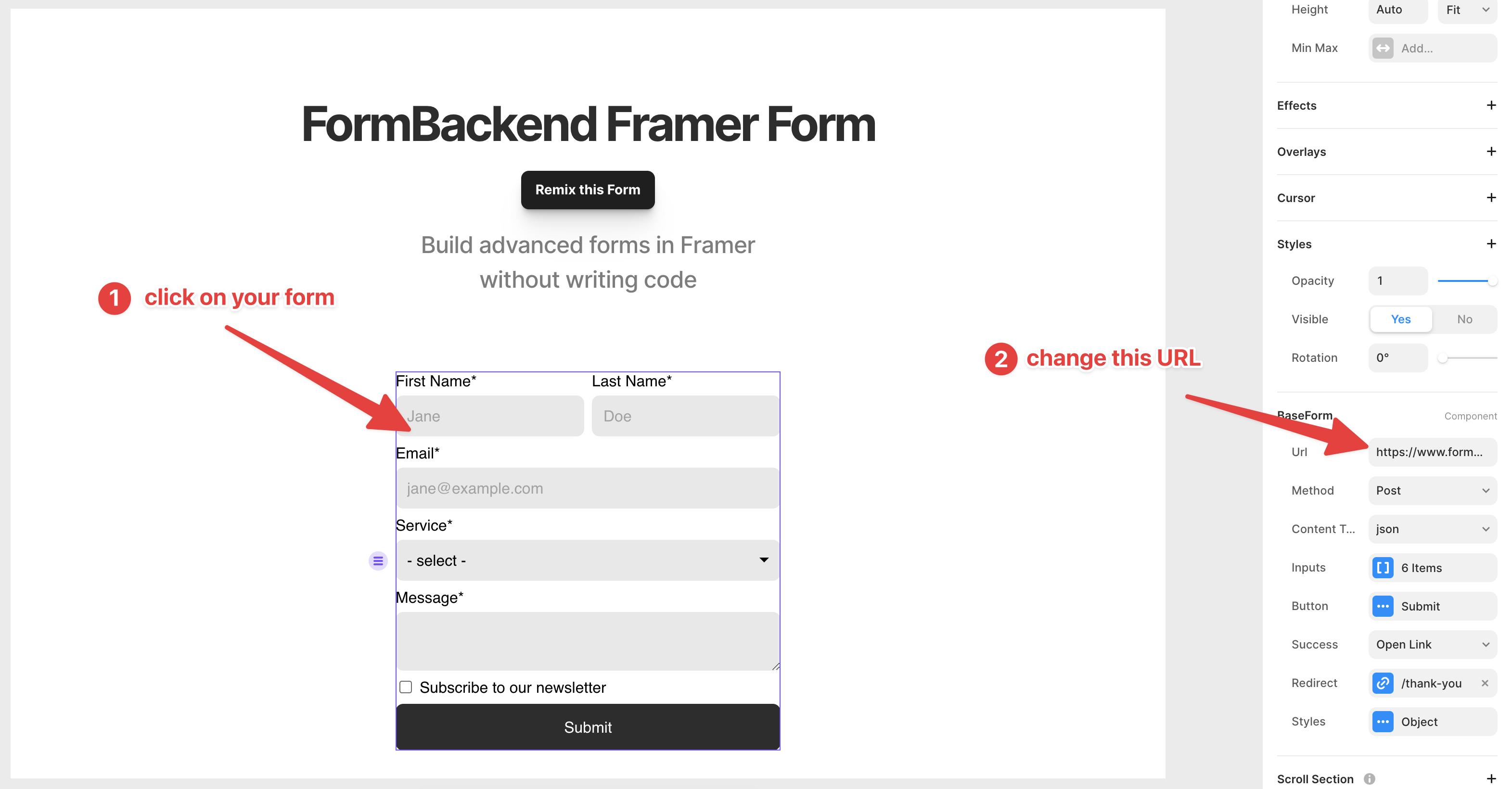
If you select the form as seen in the screenshot below, you can change the URL of your form (step 2) to the url that FormBackend gave you when you created a form.

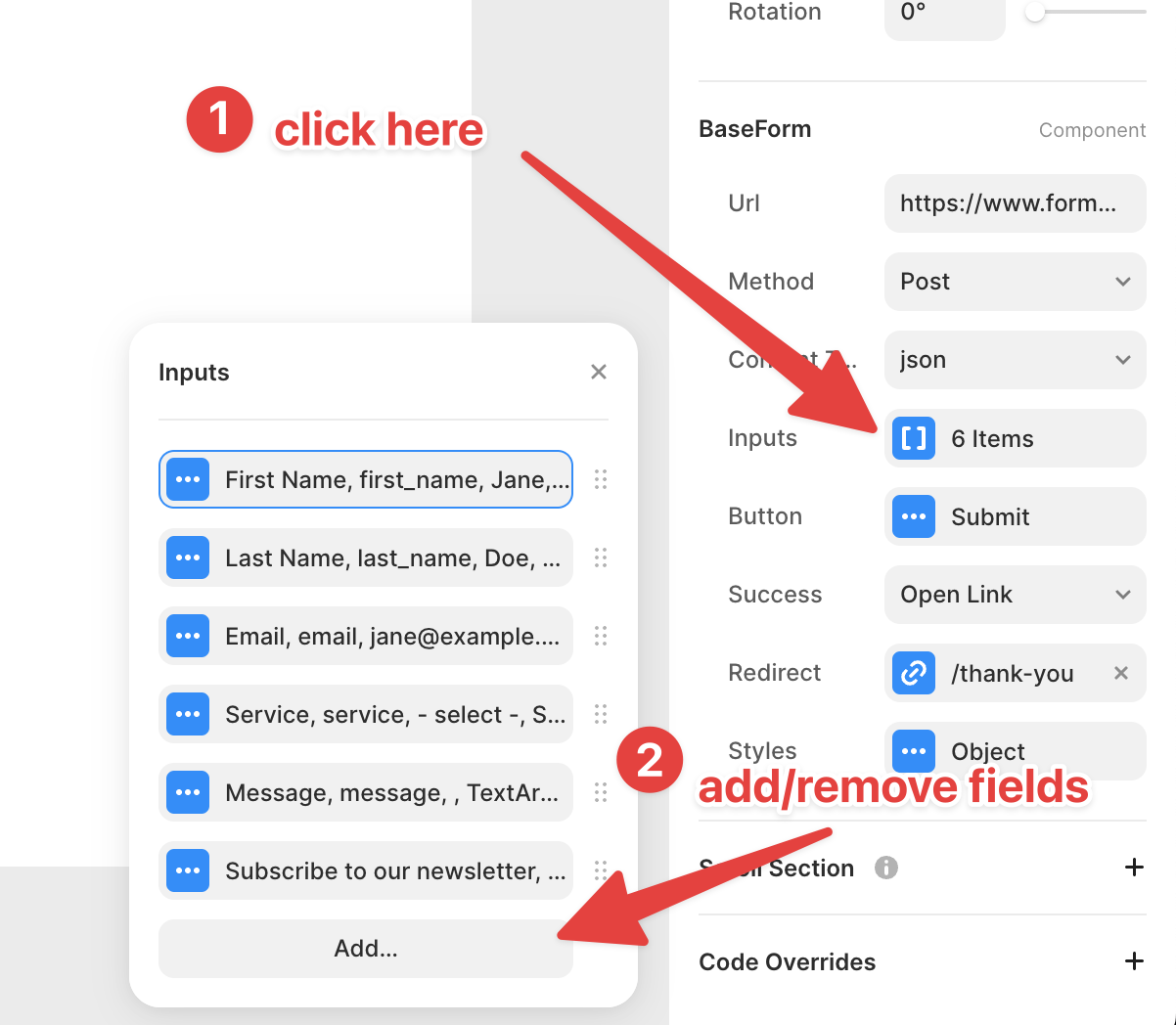
You can now go ahead and customize the look and feel of your form like you normally would using Framer. You can add/remove fields by finding the BaseForm component on the right and clicking on the fields: