Webflow is a very powerful drag-and-drop editor for building powerful responsive websites.
Exported sites on Webflow can’t receive webflow backed form submissions anymore. So in this article we’re going to dive into how to receive form submissions on an exported Webflow site using FormBackend.
Log in to your FormBackend account and visit the forms index page. Go ahead and create a new form and give it a name you can remember it by. A form is basically just a blank slate for the form you add to your website. You can add as many fields as you’d like to the form on your website and the data that is submitted will show up for the form on FormBackend.
After your form has been created, you’ll see the “Submissions” page which is where new submissions will appear. If you navigate to the “Set up” page you can see the unique URL for your form. We’ll copy that!
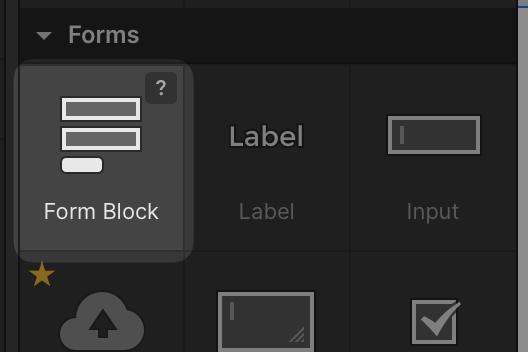
Go to the page you want to add a form to in Webflow and add a new “Form Block”

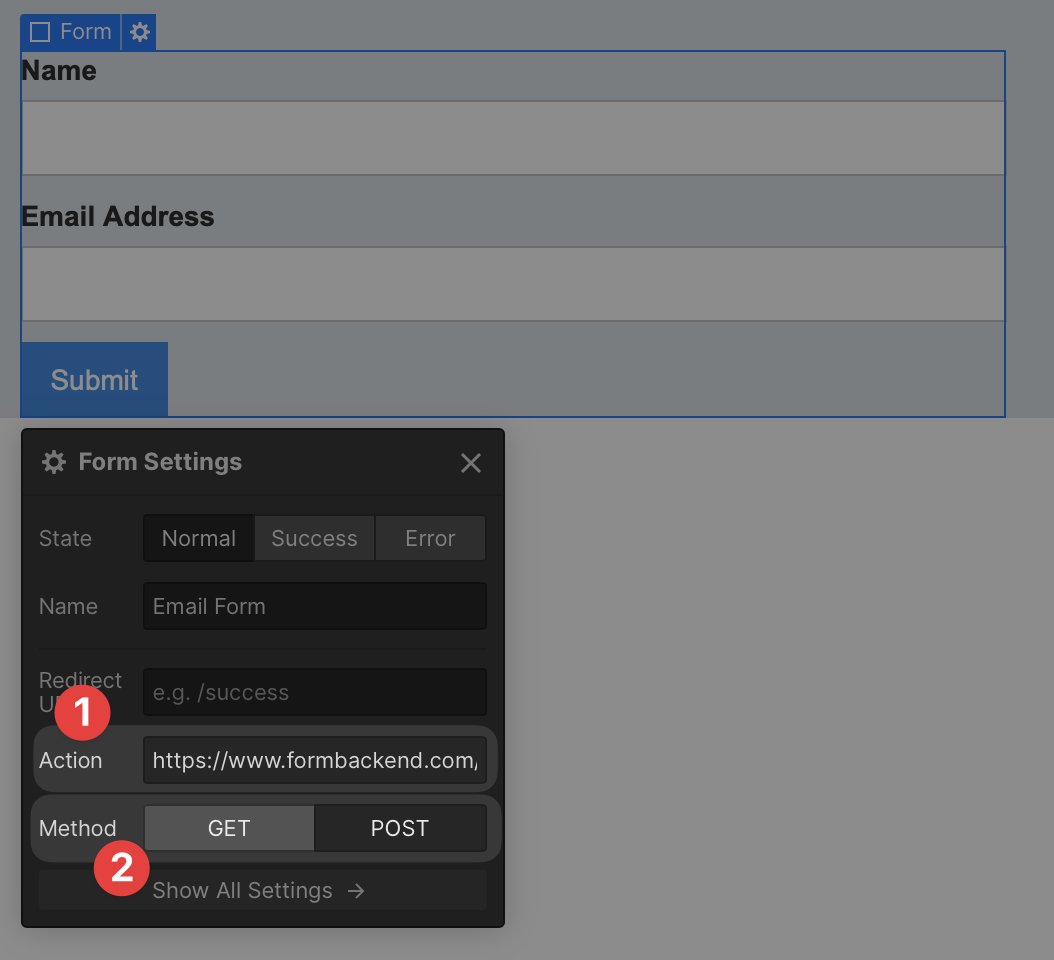
Select the newly added “Form Block” in the Webflow editor and add your unique FormBackend form url (the https://www.formbackend.com/f/{your-identifier} url you copied when creating your form) to the Action field and set the Method to “POST”

Now when you submit the form on your webflow site, the submission will show up in FormBackend.
We’ve just scratched the surface of what you can do with FormBackend.
If you want to send an email to the submitter when they submit your form, navigate to the Notifications tab and go to the “Send email to the submitter” section. Here you can customize who the email is from, and what the Subject and email body should be. This way you can let the submitter know that you received their submission and will get back to them shortly - or maybe they signed up for a mailing list and you want to send them a link to some beginner content.
You can also send an email to yourself with the data that was submitted with your form. We even allow for attachments and will attach those to the email.
Or you can use webhooks, integrate with Zapier or send the submissions to Google Sheets or Slack using our native integrations.
Every submission is of course checked to see if it’s spam and if it is it’s filtered into the spam inbox.