WordPress is one of the most famous and widely used content management systems out there. With over 450 Million websites running using WordPress. There are numerous plugins you can use to add forms to your WordPress site. Such as Gravity Forms, Contact Form 7 etc. They give you the full package of adding the form, and the ability to manage the submissions when they come in.
Often times the lack of customization options are limited, it’s hard to get the form to look and behave exactly like your website. Another negative is the lack of integration with third part0y applications. Sending submissions to Google Sheets, or having customized emails sent out when someone submits your form simply isn’t possible. You can run in to various compatibility issues as plugins become outdated, which opens up security risks etc.
The most important one of them all is degraded performance. They often rely on stylesheets that are way too big and load in external javascript which you might not even need. All of this will negatively improve the performance (and therefor your ranking with search engines)
FormBackend makes it extremely easy to add forms that you control 100%. Some of our main features include:
Fully customizable you add your form using HTML (you can copy one of our examples and extend it easily), which gives you full control to style it the way you want.
No upgrades needed once your form is added, there’s no need to keep it up to date. It just works and everything can be controlled from our interface.
Easily integrate with 3rd-parties it’s easy to hook your form up to 3rd party application. Send your submissions to Google Sheets, Slack or what have you.
Send customized emails send emails when a submission comes in, both to yourself and the person that submitted the form
Export your data easily. Download your data as .csv and import it into your application of choice.
Best performance - your form will load instantly and won’t negatively affect your SEO.
In order to create a WordPress Contact form without the use of plugins, you’ll first need to create a new form in FormBackend. Our Free plan is a great starting point, which gives you one form for free. Go ahead and sign up to FormBackend and log in.
Once logged in, go ahead and create a new form. When that is done, you can visit the “Set up” page which will have some HTML examples you can copy. The HTML examples
basically just contain HTML for a HTML form which points to the unique URL of your form. You can also write the HTML yourself, you just want to make sure you point the action attribute
to the unique FormBackend URL that we give you.
Go to your site in Wordpress and make sure you’re logged in to the admin interface. Navigate to the Page to which you wish to add the form. Type /html (or click the little + and search for HTML) to add a Custom HTML block.

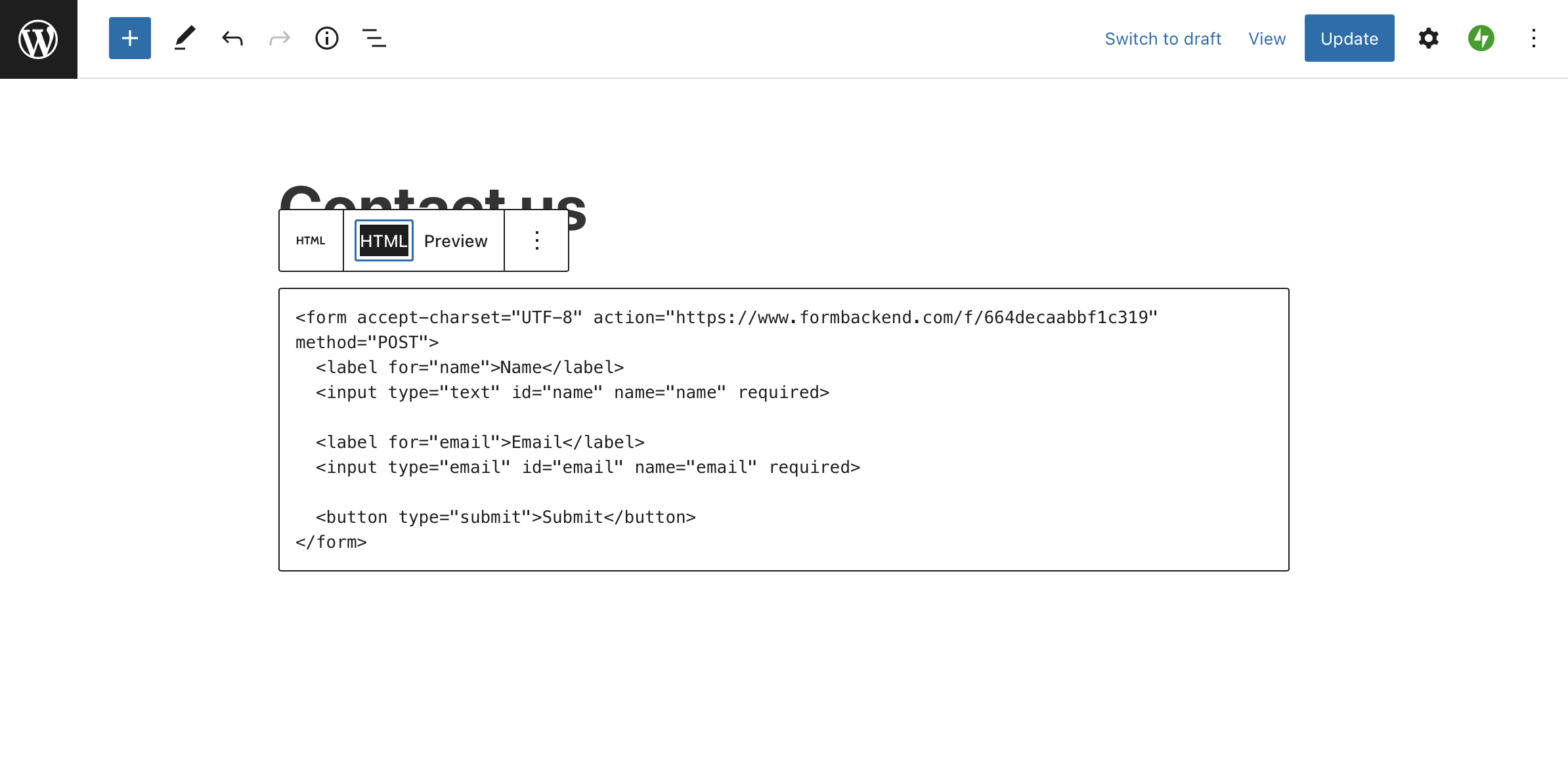
Paste in the HTML from FormBackend or write your own so it looks something like this

If you want to add styling, you can add a <style></style> tag above the HTML you just pasted in, that looks something like this:
<style> form label { display: block; font-weight: 800; } form input[type="text"] { margin-bottom: 10px; } </style>
That’ll make it so the labels take up the full width with the form field below them and make the label text bold as well as add space between the fields.
You can now go ahead and publish the changes to your Wordpress site. Visit the page where your new form is located, fill it out with some test data and submit the form. After you submit the form you’ll be redirected to FormBackend’s submission success page and the form submission will be visible in FormBackend’s dashboard.
As simple as that! You now have a working WordPress Contact Form. From here the possibilities are endless, you can go ahead and configure emails to be sent out when someone submits your form. Or send your submissions to 3rd-party services. We even take care of spam for you!
If you have any questions or need help, go ahead and visit our documentation or shoot me an email at hello@formbackend.com.
How to add a Contact Form to your WordPress website without using Plugins